Documentation
Use our guides and references to use and integrate with MX.

Featured


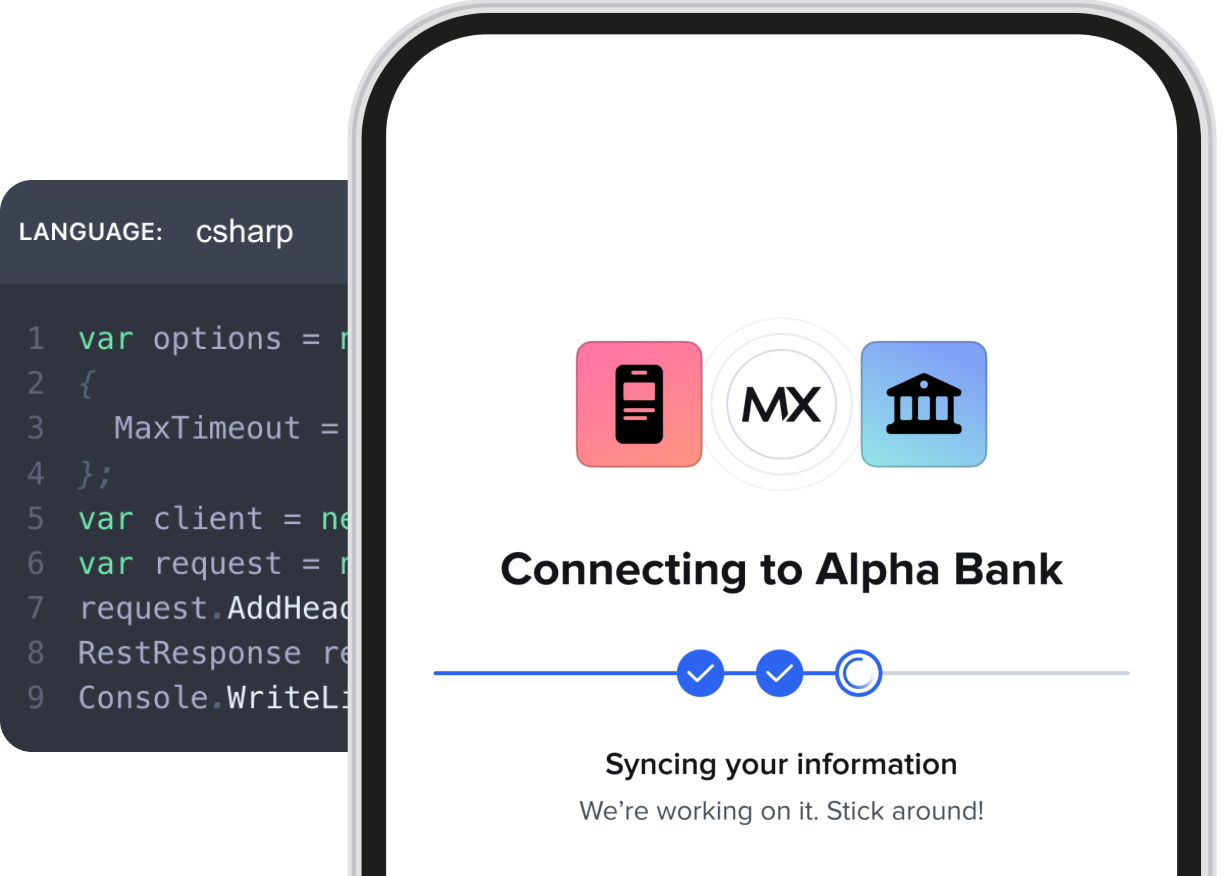
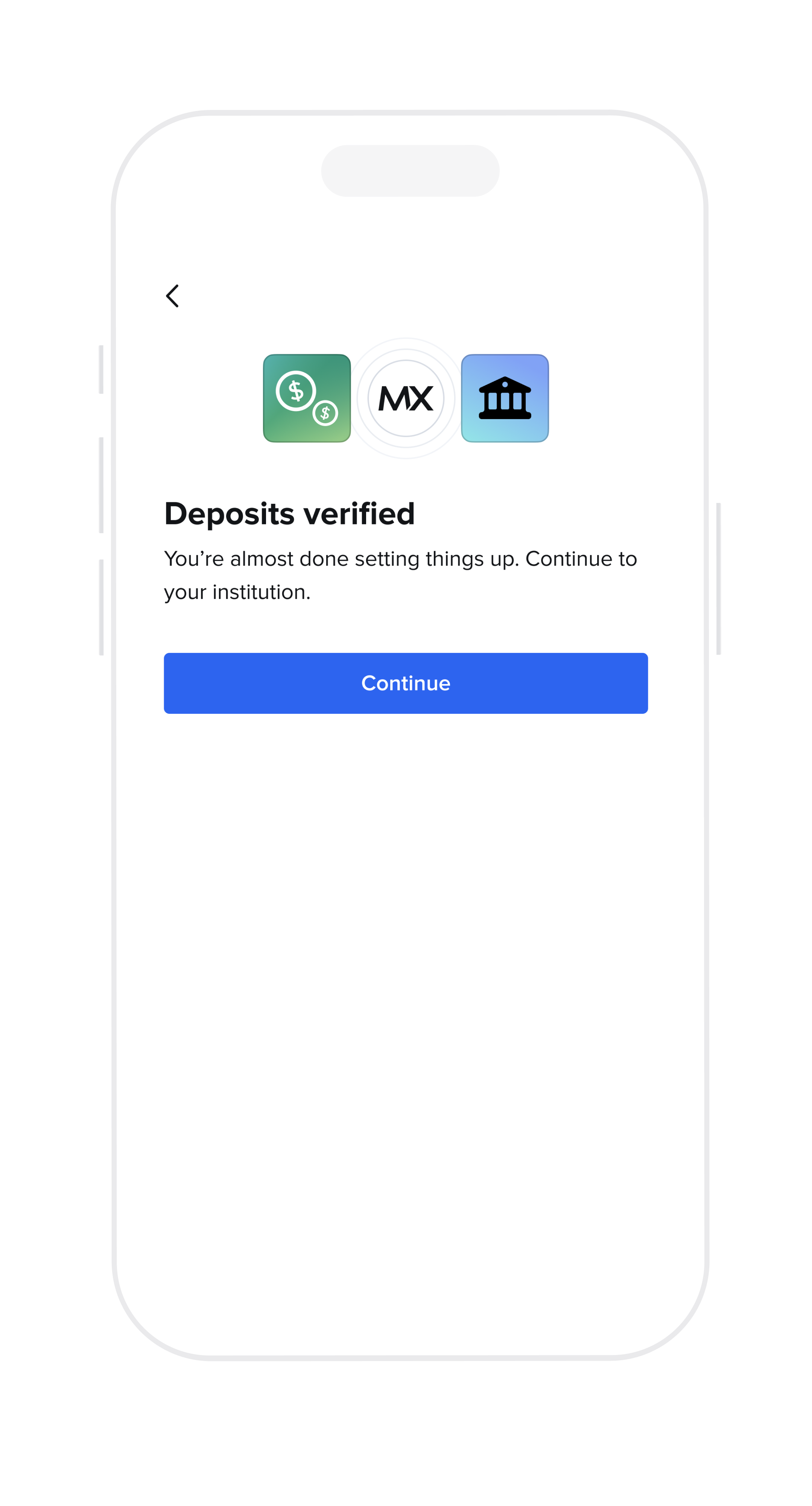
Payment Verification
Quickly verify financial data including direct deposit account information, account balances, and account owners to ensure a smoother experience for consumers and help mitigate risk.
Learn MoreFeatured

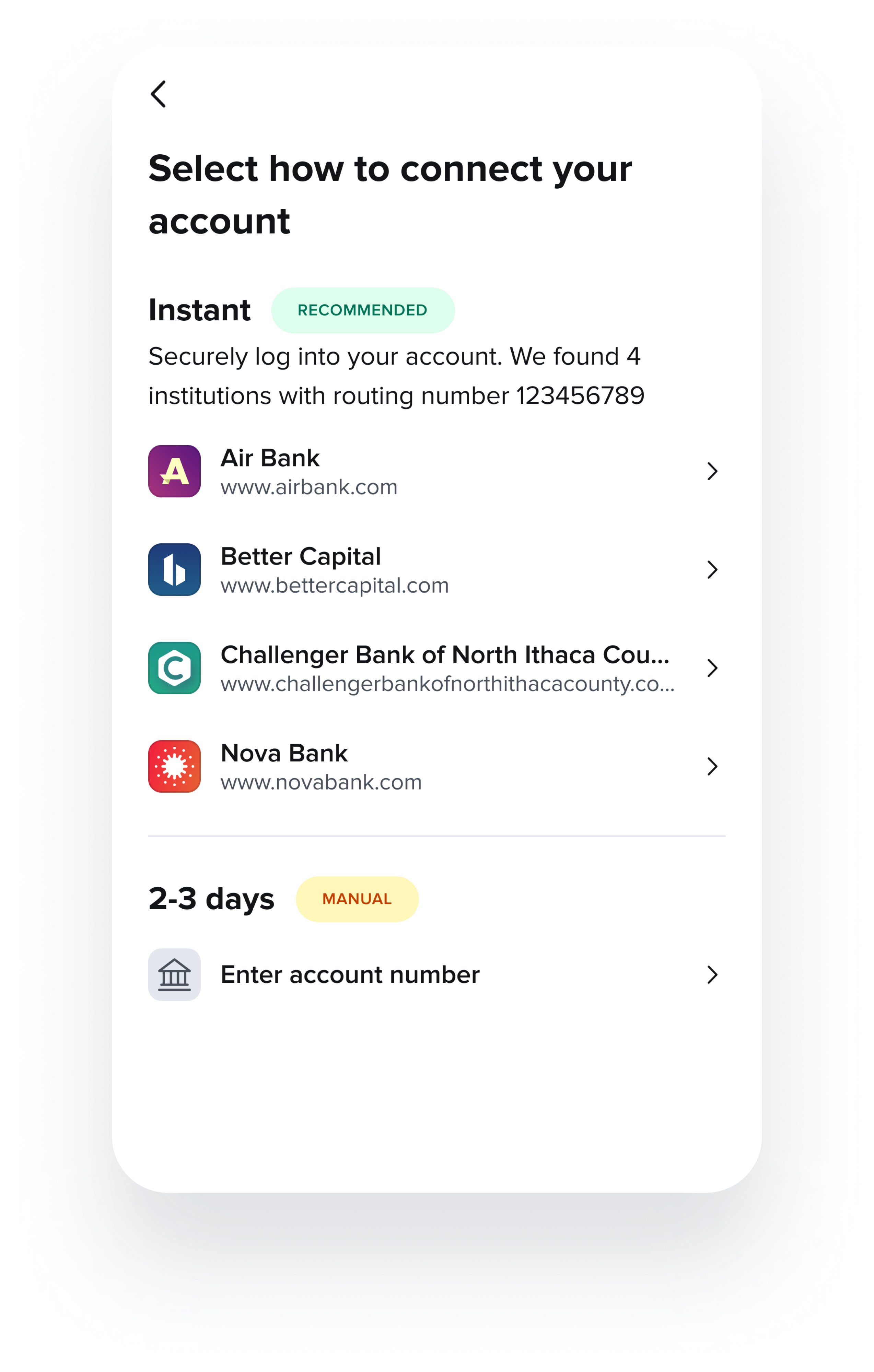
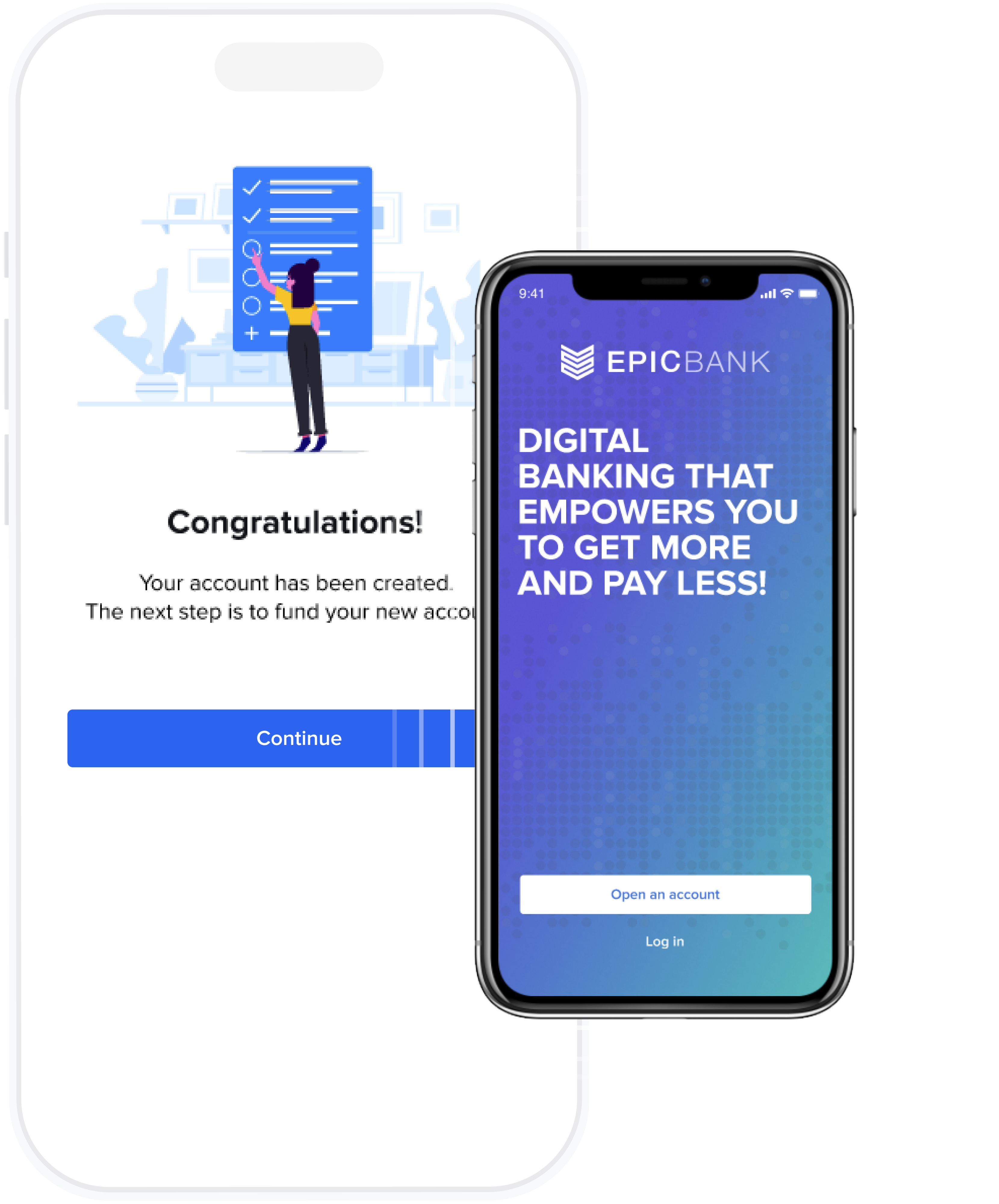
Deposit Account Opening
Provide a frictionless process for consumers to easily open and fund new financial accounts.
Learn MoreBrowse by products
connectivity
Connect to and verify financial data
data
Cleanse and categorize financial data
experience
Personalized, digital financial experiences